记录一次成功的前端首屏渲染优化
先说说项目技术栈:核心vue+vuex+vux移动端web应用,webpack构建,各模块懒加载。
初始化平均时间6~8s;
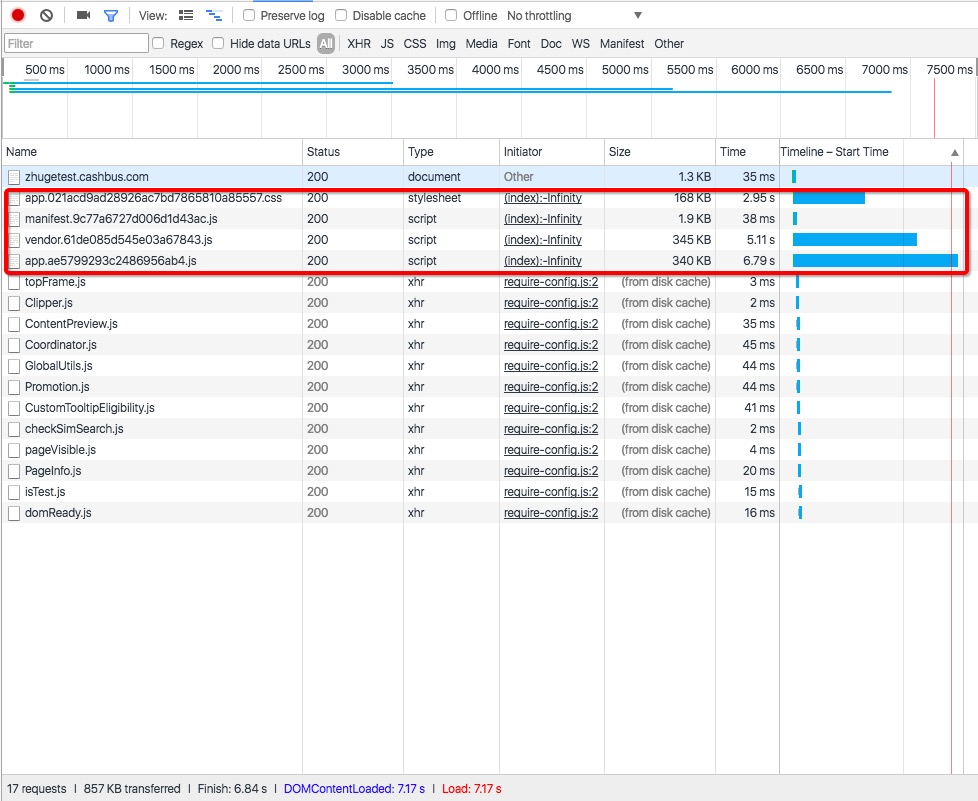
上图:
从图中可以看出速度缓慢的主要原因是app.js,vendor.js,app.css,体积过大引起,找到原因了。
打开构建后的app.js文件,发现很多无用vux(基于vue+weui的ui库)的组件都存在,也就是说项目里没有用到的组件也被注入,接下来就好解决了。
app.vue注入方式:
import { Loading, Toast, XInput, XNumber, XHeader } from 'vux/src/components'
仔细思考后,这种模块注入流程是这样的,注入vux/src/components/index.js文件中导出的所有组件,然后使用es6的对象解构,其实还是注入了所有组件,这就导致了核心文件体积庞大。
修改后使用这种方式(看起来有点丑陋…),vux-components是在webpack中定义的alias:
import Loading from 'vux-components/loading'
import Toast from 'vux-components/toast'
import XInput from 'vux-components/x-input'
import XNumber from 'vux-components/x-number'
import XHeader from 'vux-components/x-header'
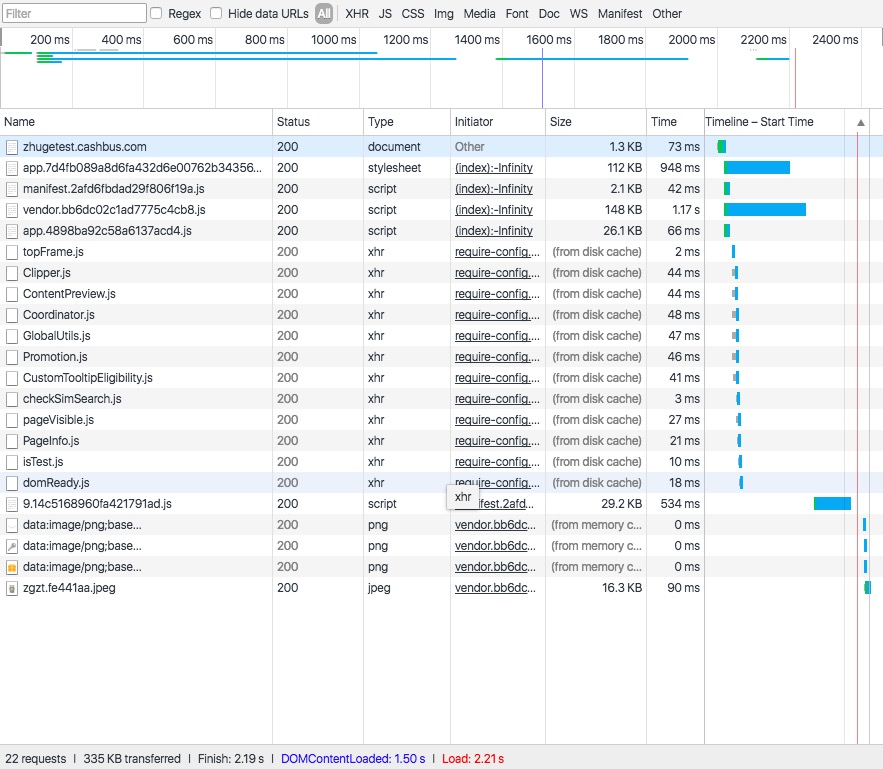
加速过后的文件:
可以看到文件体积压缩了近3倍,速度提升了近3被,是不是很令人兴奋?
es6语法还是得学学的,哈哈哈。